.related-post-style-3 .related-post-item:nth-of-type(2n+1) {
Pnth-of-type 4n color. Select every third of starting first.

The Html5 Progress Element Css Tricks Css Tricks
Pseudo-class 4 nth-of-type numberan bevenodd And now we finally bite into the juicy part of the article theres simple CSS with some fifth grade Math toppings hope you enjoy savouring it.

. Vegan and vegetarian eats and bakes. First child of class css. - CSS3 pseudo-classes list.
Mydiv pnth-child even background-colorcyan write css for first row with even and odd concept. Kamran Jaisak ----- Eric Meyers Reset. This opens in a new window.
Quick easy mostly healthy. The first one to be returned as a result of the formula is 0 5x0 resulting in a no-match since the elements are indexed from 1 whereas n starts from 0. Css not the fort chil.
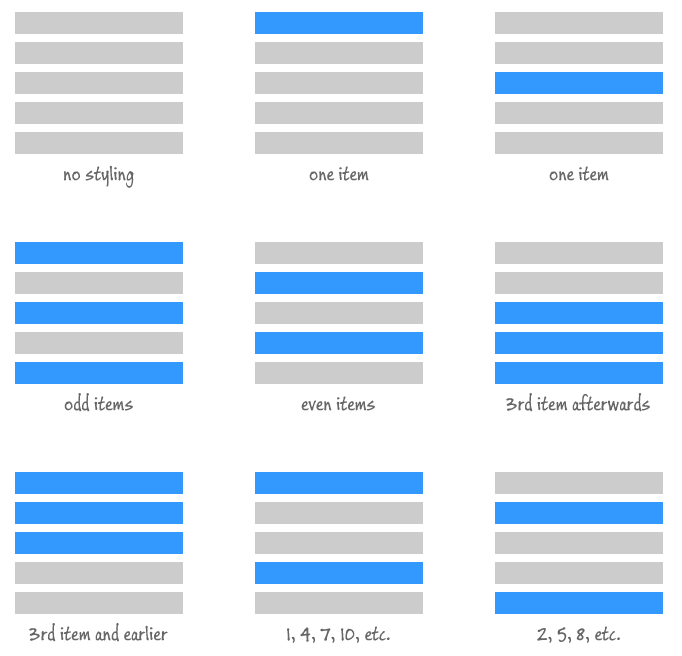
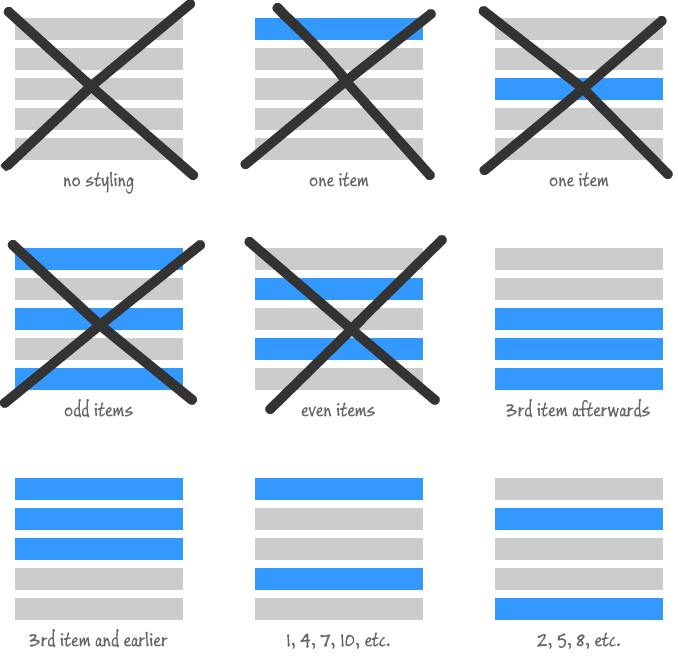
The nth-of-type selector allows you select one or more elements based on their source order according to a formula. N can be a number a keyword or a formula. What is the styling that would be applied if the below CSS code is written.
It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. UNCs starting lineup gets a little more difficult to figure out nowI think Garcia Brady Manek Armando Bacot will rotate between the 4 5. Penyebab Penyakit Kulit Herpes Zoster.
Only users with topic management privileges can see it. Css change third element style. In this tutorial there are presented the pseudo-classes added in CSS3.
Here is how it works. 1 Reply Last reply. 感谢观看这个视频不要忘记喜欢订阅我的频道如果你喜欢它Thanks for watching this video and dont forget to LIKE COMMENT SUBSCRIBE and SHARE my channel if you.
Nth-of-type seeks among the elements of type of the given class selected itemcopy. Get second child div css. Lets declare the following style to begin with.
How select two nt child with css. It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. 35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena.
When you click on each group items on that group will be added a class say visible then I want javascript to count visible items after each click and add some style to the nth visible item regardless of its number in the whole list. With an Appendix Listing Stephenss Published Writings by James Stephens 1974 Book at the best online prices at eBay. Find many great new used options and get the best deals for Letters of James Stephens.
Apply style to second child div. 1 - Caleb Love 2 - RJ Davis 3 - Kerwin Walton 4. CSS answers related to nth-child4n1 css nth child.
Nth-of-type allows you to automatically format HTML texts based off of simple rules. CSS and HTML 5 nth-of-type Formatting. Nth child in less.
Home All post Home 0 Response to 1 Response to Responses to - Hallo sahabat Pada Artikel yang anda baca kali ini dengan judul kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. Nth of type less than 5. Nth-child 5n Represents elements 5 51 10 52 15 53 etc.
The nth-last-of-type selector allows you select one or more elements based on their source order according to a formula. This may seem weird at first but it makes more sense when the B part of the. 6 Likes 0 Comments - POLIGRUP poligrup on Instagram.
It can be used to select almost every repeated. Hide the 5th li css. The nth-of-type n selector matches every element that is the n th child of a particular type of its parent.
Hi Do you want show image of post on mobile. Look at the nth-child selector to select the element that is the n th child regardless of type of its parent. This topic has been deleted.
Cleofas last edited by. Variable definitions end ----- Blogger Template Style Name. Select second tag css.
Nth-child n - matches every element that is the. Mudah-mudahan isi postingan Artikel yang kami tulis ini dapat anda pahami. The element is a div so the css rule was applied to div in the html structure level.
The solution is using nth-child which seeks for all elements with a given class itemcopy in the html structure level. El ecuatoriano es recursivo innovador creativo y a nuestras mallas mosquiteras las han vuelto. Nth-child2n1 css nth element.
Css style nth child beyond certain number. Css each 2nd element. Css select 4 more than item.
CSS3 Pseudo-classes Pseudo-classes allow adding CSS rules to certain HTML items in a group of matched selectors. Meriah last edited by. Media screen and max-width.
Css 4th not child. Most of the time I use the nth-of-type but did not understand exactly the difference between the two can anyone explain. Free shipping for many products.
These CSS3 pseudo-classes are supported by modern Browsers IE 9. A pseudo-classe CSS nth-of-type corresponde a um ou mais elementos de um dado tipo baseado em sua posição entre um grupo de irmãos. Scss nth child.
ThemeHint Version350 Jan 2020 Designer. Less start styling from 7th element. Css nth-child from 1 to 5.
Recipe Developer author and photographer at carve your craving. If right please go to Customizer Addtional CSS then add custom css to do that. Represents the seventh element.
What is the difference between nth-child and nth-of-type.

Aga Technical Review On The Role Of Probiotics In The Management Of Gastrointestinal Disorders Gastroenterology

A Few Different Css Methods For Changing Display Order

All About Nth Of Type And Nth Child Kirupa Com

All About Nth Of Type And Nth Child Kirupa Com

A Few Different Css Methods For Changing Display Order

Css Master 3rd Edition Section 1

Css Master 3rd Edition Section 1

How Nth Child Works Css Tricks Css Tricks

All About Nth Of Type And Nth Child Kirupa Com

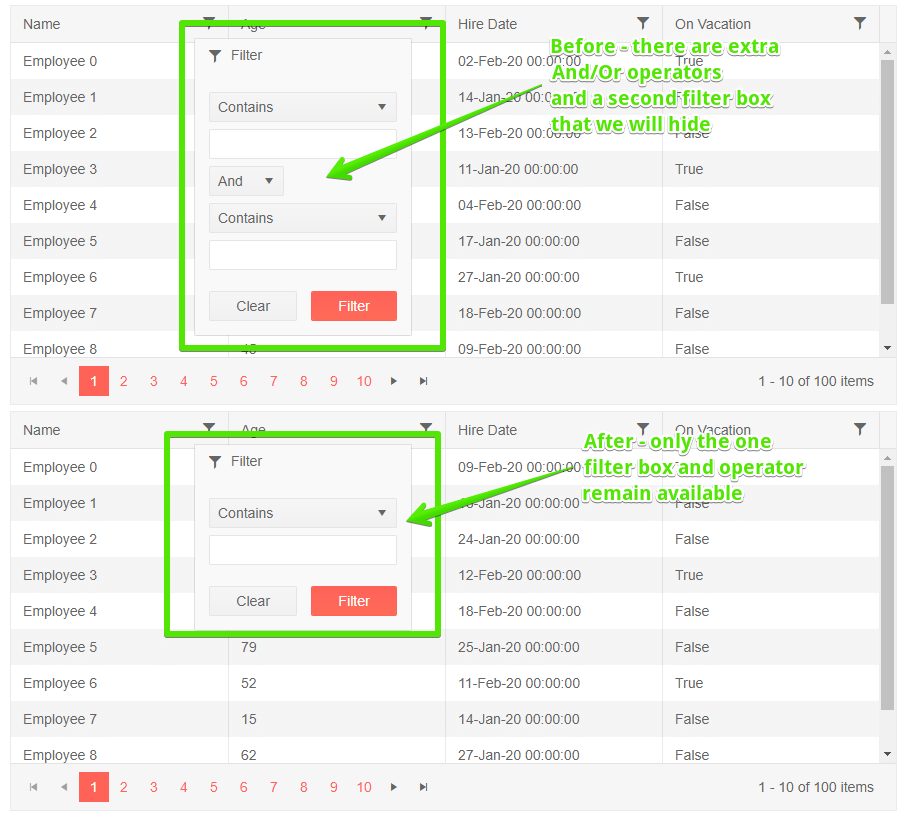
Only One Filter Option In Filtermenu Telerik Ui For Blazor

All About Nth Of Type And Nth Child Kirupa Com

Aspect Ratio Css Tricks Css Tricks

Meet The Pseudo Class Selectors Css Tricks Css Tricks

All About Nth Of Type And Nth Child Kirupa Com